源码介绍:
HCC个人博客源码,基于vue全家桶开发的的个人博客,前后端分离。
前台使用vue全家桶(vue-cli、router、vuex)开发。axios库请求api ,highlight.js插件使代码高亮显示,
layui框架快速构建页面,并使用栅格系统达到响应式布局的效果,并将所有模块组件化,样式是仿的技术胖个人博客。
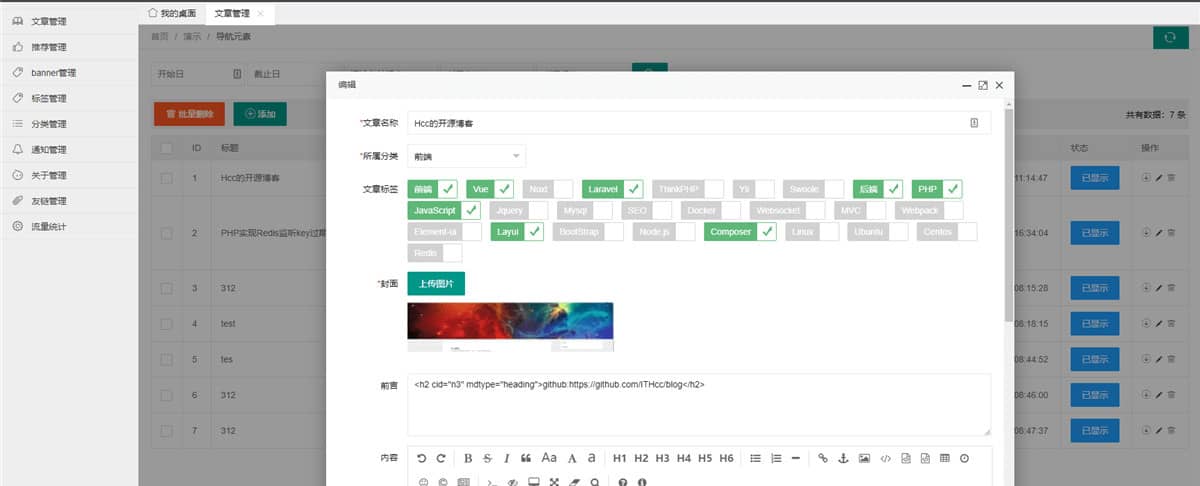
后台使用Laravel5.7框架开发,web路由提供后台管理,api路由提供API接口。用的X-admin后台模板。
图片用AliyunOss对象存储,通过redis中的订阅者模式监听key失效事件,
来删除 AJAX上传文件后未提交表单造成大量无主文件。使用editor.md富文本编辑器以markdown语法编辑文章,自动生成html代码。
开发环境:php7.2+Nginx1.4+mysql5.6
1、上传源码并解压
2、修改.env配置文件
3、 导入sql文件
4、前台
– 在home目录中运行 npm install 依赖包(需要node环境)
– 运行npm run dev 编译项目
– http://localhost:3000
5、 后台
– 在admin目录中运行composer install 安装依赖包(需要安装composer)
– 运行 php artisan key:generate 发布应用秘钥
– 修改.env配置
– 运行php artisan serve命令,打开web服务器
– 修改Redis配置文件,搜索”notify-keyspace-events”修改为notify-keyspace-events=”Ex“
– 运行nohup php artisan image:clear >> image-clear.log 2>&1 & 监听失效的key删除无主文件
更新说明:
添加响应式布局,
添加loding层
分页改为流加载模式
更换富文本编辑器为editorm.md,以markdown语法编辑文章
添加gighlight.JS代码高亮插件
.env添加aliyun key配置,用于阿里云oss上传


站长群集#技术教程交流Q群:280283793 (新群&禁广)
大鹏资源网永久发布地址www.wobbt.cn(防失联)本站提供的资源,都来自网络,版权争议与本站无关,所有内容及软件的文章仅限用于学习和研究目的。不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负,我们不保证内容的长久可用性,通过使用本站内容随之而来的风险与本站无关,您必须在下载后的24个小时之内,从您的电脑/手机中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如果有侵权之处请第一时间联系我们删除。敬请谅解! E-mail:dpymw@qq.com






















暂无评论内容